How To Do Basic Photoshop
Adobe Photoshop can be overwhelming to utilize for many beginner photographers. We decided to put together a detailed guide that goes over the basics of the most popular, and arguably most powerful post-processing tool on the marketplace.

Many of us accept heard others say something similar "This image is photoshopped" at to the lowest degree once. Even non-photographers use this phrase all the fourth dimension when referring to digitally-manipulated images. In other words, Photoshop has become synonymous with post processing.
Table of Contents
The Complexity of Photoshop
Even though there are many tools for processing an image, very few have come shut to Photoshop in terms of features and functionality. Without a doubt, Photoshop is a vast and complex piece of software, and in that location are so many built-in and third party tools available for it, that it would be impossible to try to acquire it all. In fact, Photoshop's tools evolved so much over the years, that one could get similar results using very different tools.
If you search online for a style how to get something done in Photoshop, you might be overwhelmed by what you lot find. In many cases, photographers finish up showing a number of different techniques to get to the stop result, which can exist very confusing, especially for those who are starting out.
This very nature of Photoshop demands a steep learning curve. I haven't come across anyone who can say "I know everything in Photoshop". Instead of trying to learn everything about the software, many of u.s.a. choose to only larn the particular tools that nosotros actually need on a 24-hour interval-to-24-hour interval basis. This is the right way to larn Photoshop.
Once we learn a particular tool in Photoshop, it does take time and practice to put it to use. It might exist a deadening process, but once you become used to information technology, the results are highly rewarding.
And so please keep in mind that this article is not meant to be a consummate guide to Photoshop. Instead, I wrote this commodity as a foundation that hopefully makes it easier for our readers to sympathise some of the nuts.
Lightroom vs Photoshop
Serious photographers rarely e'er publish images straight out of their cameras, and so the journeying is normally started with bones post-processing tools like Lightroom. It is important to notation that there is a huge divergence between Lightroom and Photoshop when nosotros open up the software for the first time. With Lightroom, everything seems relatively like shooting fish in a barrel to empathize. With a bit of exploration, we tin soon get familiar with the software.
On the other manus, when we open Photoshop for the first time, we feel like we are in the middle of nowhere. All we see are unfamiliar tools, tabs and windows. At present virtually of us would have asked ourselves "When I have Lightroom why would I ever need Photoshop?"
The answer is, almost everything that is in Lightroom is available in Photoshop. But Lightroom cannot even do 10% of what Photoshop is capable of. The difference betwixt Lightroom and Photoshop is similar to the difference betwixt riding a bike vs driving a race auto. Information technology is vast. However, near photographer'southward won't care for the features that are non relevant to them, such equally inserting 3D graphics, editing videos or running specialized filters.
Lightroom is pretty uncomplicated and has near of the functionality that is relevant to photographers. It has congenital-in functionality for image editing, simply it is too a pretty powerful photo organizing tool, which Photoshop is not.
Also, Lightroom is "non-subversive" by nature, which means that all the changes y'all make to images practice non get written on the paradigm itself, but rather into the Lightroom database. Whether you shoot in RAW or JPEG, the original image is always intact. In contrast, whenever you open an image in Photoshop, it has already been demosaiced and flattened, so if you lot brand a change to it and salvage the document, information technology volition either overwrite the original image (in case of JPEG), or create a new file.
The bottom-line is, if you are going to make simple edits like adding or removing a few stops of light, adding contrast or saturation, sharpening or basic blurring, Lightroom does the job. If you want to take your editing skills to a new level and gain admission to a whole suite of superb tools, then you have to get into Photoshop.
If you subscribe to Adobe's Creative Cloud Photography program, you get both Photoshop and Lightroom. They are meant to coexist in harmony, then that you can bound between the two when needed. For example, if you lot make some bones edits in Lightroom, then open information technology in Photoshop through Lightroom, yous will meet all the changes yous made in Lightroom inside Photoshop. Once you salvage your changes in Photoshop, it will automatically import the adjusted image into Lightroom.
To detect out more about the differences betwixt the 2, bank check out our Lightroom vs Photoshop commodity.
Opening an Image in Photoshop
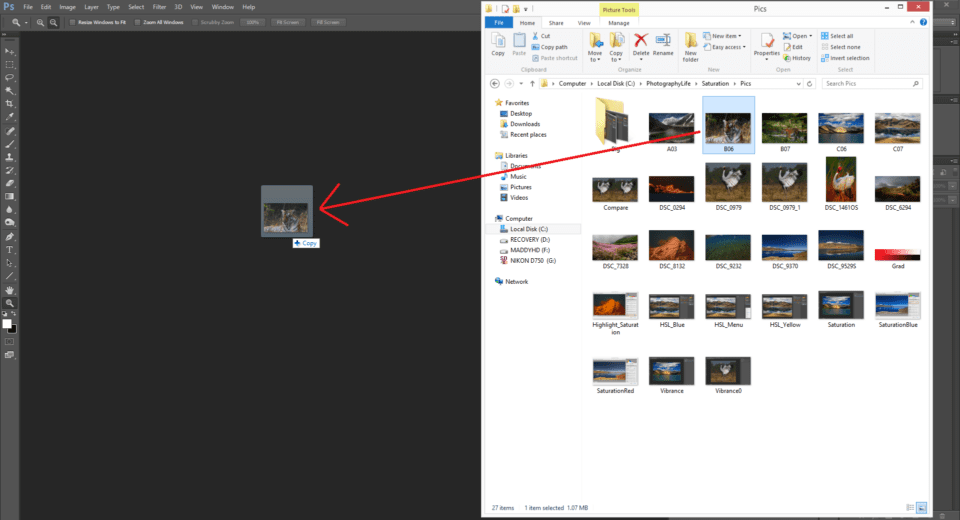
As mentioned in a higher place, you tin either open an image from Lightroom with all the tweaks that you made visible in Photoshop, or you lot can open an image directly in Photoshop. As I have mentioned earlier, there is more than one way to do a single task in Photoshop. I am going to explicate but the one which is the simplest i I personally use. The most widely used mode of opening an prototype in Photoshop is just dragging the image from into the Photoshop window, as shown below:

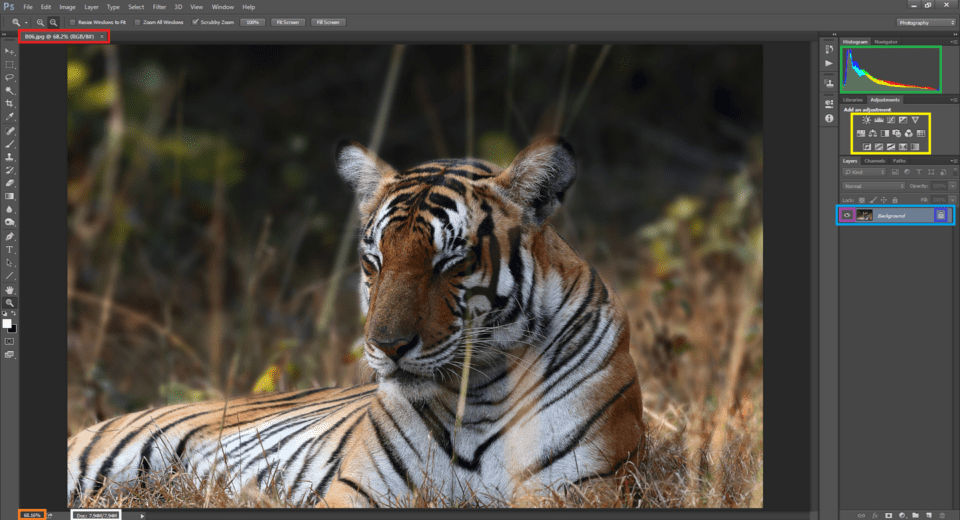
In one case you lot open a picture in Photoshop, you lot see a tab on the upper left (marked in crimson) with the proper name of the image. You can as well open multiple paradigm documents which will be opened as tabs. On the bottom left, y'all run across the crop pct (marked in orange). You lot can zoom in (by pressing Control/Control and +) or zoom out (by pressing the Command/Command and -) to either run across the entire movie, or to pixel peep at 100% crop ratio.
Pressing Control/Control + 0 fits the image to the workspace while pressing Command/Control + 1 gets information technology to 100% crop. While using Ps attempt to memorize the keyboard shortcuts every bit they help make things easier and faster.

Side by side to information technology is the file size display (marked white). Depending on the blazon of file you are working with, the size of the file increases substantially. For case, the size of a 24MP full frame RAW file would approximately exist xxx MB. The same file tin go up to 1 GB if y'all add a dozen layers added to it. We volition get to layers in just a bit.
When you convert it into a JPEG of the same resolution, y'all might stop upward with a 8-12 MB file. For every layer you add together to a Photoshop document, the size of the file increases in multiples of the size of the base layer.
On the right upper corner, you come across an RGB Histogram (marked with light-green). Right below it, is the Adjustment toolbox (marked yellow). Beneath information technology, marked with blue, is your current layer selected inside the Layers tab. On the left you can meet an eye icon (marked royal) which can exist toggled. Once you lot click, the eye symbol appears, which ways the respective layer is visible.
When you click it once again, the eye symbol disappears which means the corresponding layer becomes invisible. On the other end, marked with indigo is a lock symbol meaning the layer is locked. It means, certain tweaks cannot be practical directly to the layer.
Opening a RAW file
The to a higher place holds truthful if we are opening a .psd, .tiff, .jpg or any other image format that Photoshop can read. But that is not what we oft want to open in Photoshop. Near of us shoot RAW and in one case we decide an paradigm has to be edited to some extent, we have to shoot RAW. When we try to open a RAW file in Photoshop, instead of merely opening the file directly as it does with a TIFF or a JPEG, Photoshop does something actress.

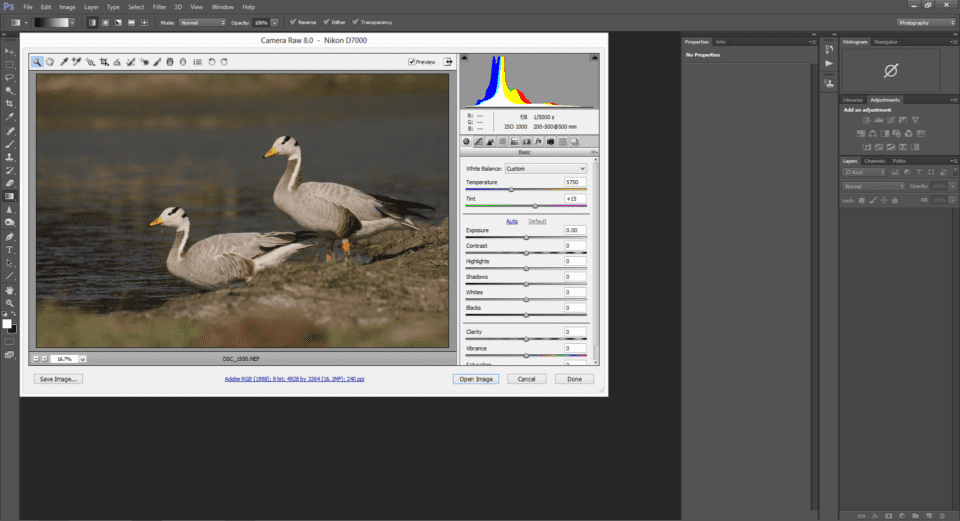
Once you drag a RAW file into Photoshop, you see a new window with the title "Camera Raw". This is Adobe's specialized tool for reading and editing RAW files. If y'all are already familiar with Lightroom, ACR'due south (Adobe Camera Raw) layout will not look alien.
ACR gives y'all some basic functionality that is pretty similar to what y'all find in Lightroom. Merely do note that, if you lot take the latest photographic camera but you lot do not have the ACR update that includes that camera model, you will not be able to open the RAW files from that camera.
In such cases, you have two options. The first selection is to utilise Adobe's RAW to DNG converter, which is available for free. Once you lot convert images to DNG format, y'all volition exist able to open them fifty-fifty in older versions of Adobe Photographic camera RAW.
If Adobe has not yet provided back up for your photographic camera, you will need to resort to the second selection, which is to use the proprietary software that came with your camera in order to convert the RAW file to something Photoshop tin can read, such as TIFF.
Also notation that while editing an epitome, you will need maximum possible data to work with. That is one of the primary reasons why we shoot in RAW, isn't it? If you catechumen it to a JPEG, y'all are left with 8-bits of data to work with. But if you choose TIFF or preferably a format similar DNG, you lot tin work with all the original data without losing anything.

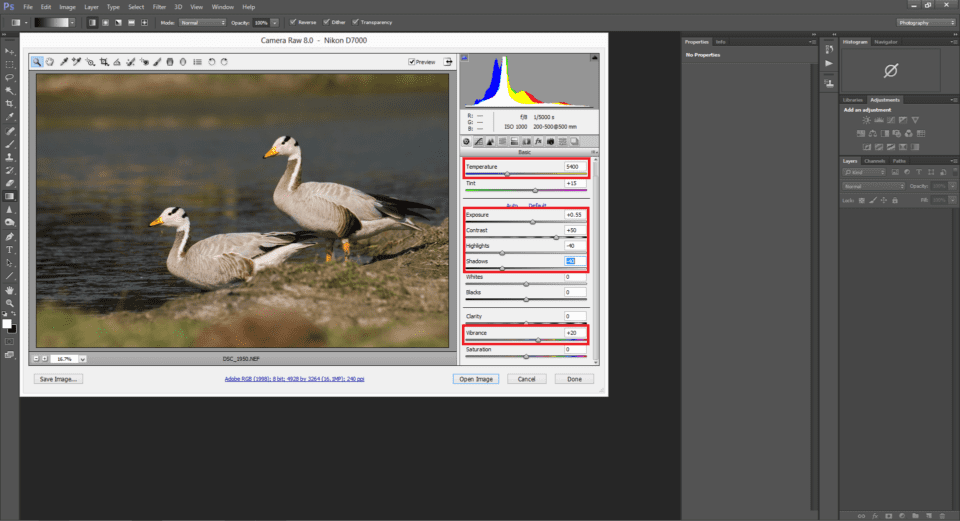
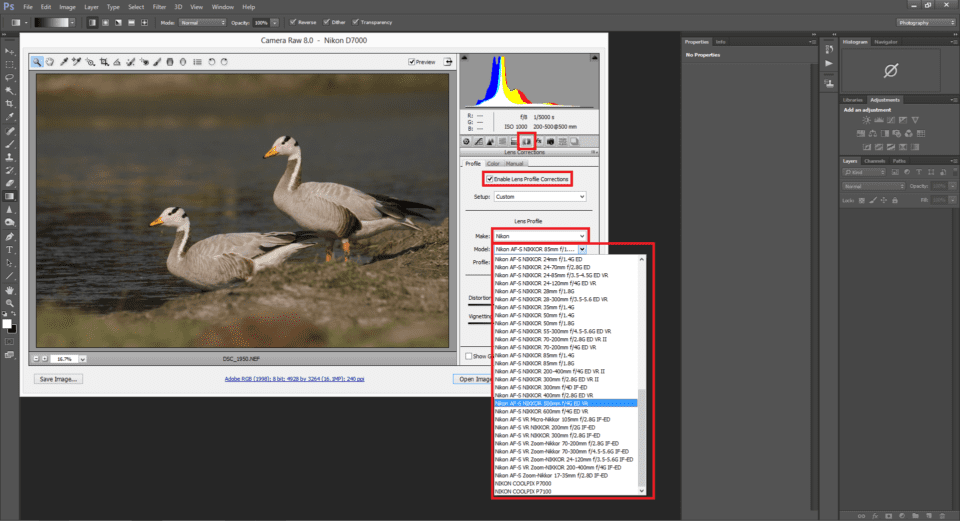
For the above opened epitome, I made some basic tweaks in ACR. In addition to adding a scrap of exposure, contrast and saturation, there is some other of import fix that is advised to be fabricated in ACR, Lens Correction.
ACR provides built-in profiles for correcting lens specific problems like distortion, chromatic aberration and vignetting. Over again, a corresponding ACR profile has to be bachelor for that particular lens. Outdated ACRs cannot do this and you have to try making adjustments manually. Once you find your lens profile in ACR, select the camera model & the lens, and ACR volition apply that particular profile to your paradigm.

Once done, click on "Open epitome" and the RAW file volition exist opened in Photoshop with the adjustments in ACR applied to it.
Saving & File Format Recommendations
Once you are washed with your editing, every bit with near other software, to save a file for the beginning time, or as a new copy, go to File -> Save As. This lets you lot choose the type of file which you lot want your work to be saved every bit.
I would recommend ane of the two file types: Photoshop (*.PSD, *.PDD) or TIFF (*.TIF, *.TIFF). Photoshop PSD files can only be opened in Photoshop, whereas TIFF is a format that nearly image viewing and editing software recognize.
Certainly they will lead to considerable increment in file size, but both formats hold maximum possible data. I personally prefer TIFF as I use Nikon's Capture NX-D instead of ACR. I export RAW files as sixteen-fleck full resolution TIFF in NX-D and open up that TIFF file in Photoshop. If yous are non going to impress and yous are planning to use the image primarily for the web, 8-scrap TIFF should exist sufficient.

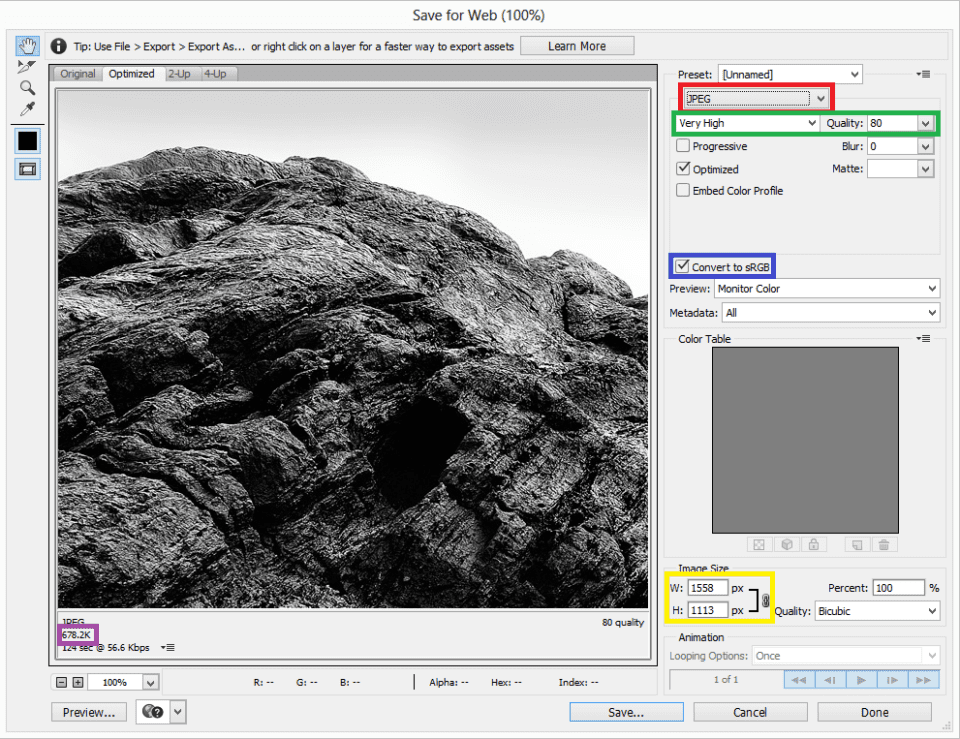
By and large, you will be saving two copies of every image. 1 as a PSD or equally TIFF that has all the data, and one more than as JPEG for spider web employ. If you lot are using a version of Photoshop to a higher place CC 2015, you lot can save as JPEG using File -> Export -> Relieve for Web (legacy). A new window pops up. Make sure the image format selected is JPEG (marked ruby-red).
Next, yous tin can choose the image quality (marked green), from Low to Maximum, depending on how much data you want to preserve in the resulting JPEG epitome. Basically, the higher the prototype quality, the larger the file size due to dissimilar lossy compression levels. You lot can see the respective file size on the bottom left corner (marked regal).
Once you choose the quality, brand certain "Convert to sRGB" is checked. Then you can blazon in the desired resolution (marked yellow). More often than not, a resolution of 2048 on the longer side of the paradigm is sufficient. Make sure the link icon is checked, equally it automatically adjusts the other side of the image respective to the set up aspect ratio. Then click on "Save…" to relieve a JPEG copy of the edited image.
In addition to PSD, TIFF and JPEG, in that location is another format that is worth knowing, namely PNG. The primary difference between PNG and JPEG is the ability to preserve transparency. PNG tin do that, but JPEG cannot. For example, if y'all are planning to make a transparent logo that can exist inserted on top of other images, it is best to save information technology in PNG format rather than JPEG.
E'er think that whenever you encounter an image or a layer that is checky, it ways it is transparent.

If y'all opened an paradigm from Lightroom past correct-clicking and choosing "Edit in Photoshop", and so instead of choosing the "Save as" choice, merely save the file normally. Once you do that, yous will see that the image volition be automatically imported into Lightroom from Photoshop.
Photoshop Toolbox
When yous open Photoshop, after yous bypass the last opened file list, the illustration screen below is what you will see. Before we proceed to anything else, let us set upwardly your work space. The applications of Photoshop goes beyond editing pictures. So the first step is to tell Photoshop that we are going to use information technology to edit pictures.
Get to the menu Window -> Workspace -> Photography. This will brandish a workspace with the tools specific to photography.
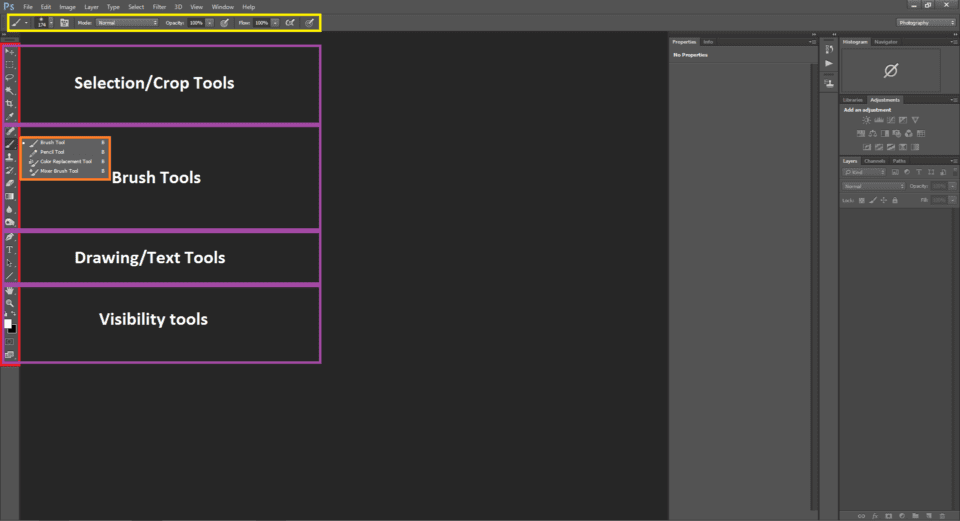
Now you lot will run across the toolbar on the left (marked with red).

The majority of the tools that you see on the toolbar contain a number of dissimilar tools. It generally is denoted by a small arrow at the bottom correct corner. This merely means that the tool has a group of tools that pop-up when you correct-click it (marked orangish) which perform different operations.
When you select a tool from the toolbar, the properties or bachelor options for the corresponding tool get displayed on the top, simply beneath the menu bar (marked yellow).
For example, in the analogy above, nosotros accept selected the "brush" tool. Then the properties of the brush tool like brush size, alloy way, opacity and other properties related to the brush tool are displayed above. Remember, the tools and pallets can be re-arranged to adapt your requirement. Permit'due south take a await at four of the most oft used tools.
Ingather Tool
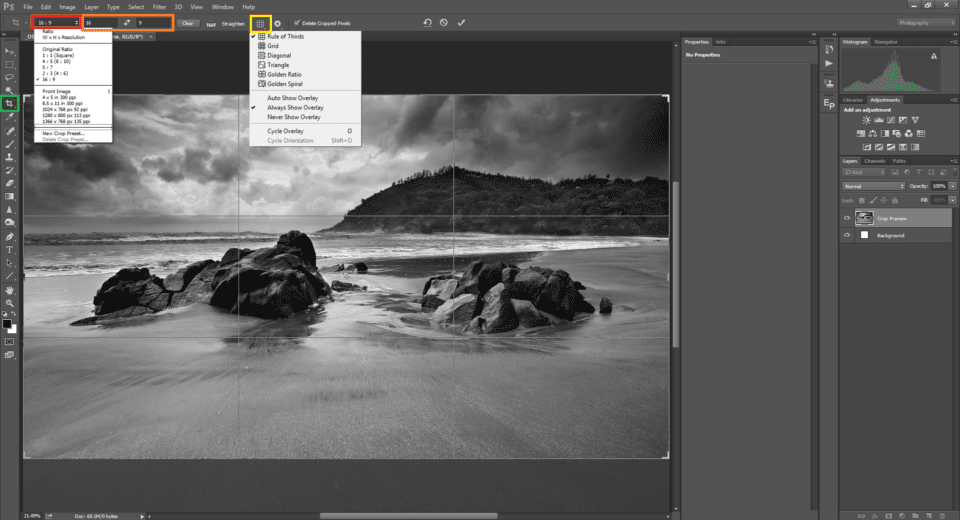
Cropping an image is typically one of the starting time steps of post-processing. You tin can bring in the crop rulers by clicking on the ingather tool (marked light-green in the picture below) in the tool palette. You can then resize by dragging the viii corner placeholders. You can also rotate the image by dragging any of the 4 extreme corners. When yous move the mouse exactly to the extreme corner (top left, tiptop correct, bottom left & bottom correct), the mouse pointer turns into the resize symbol. When you move it a bit out of the image nearer to the corners, the rotate mouse icon appears and you can tilt the image clockwise or anti-clockwise.

While cropping, you can alter its attribute ratio. Information technology is the ratio between the length and the top of an image. Past default, Photoshop tends to retain the original ratio of the epitome. You lot tin alter the attribute ratio by selecting one of the ratios from the drib down (marked ruby). Y'all can as well change it past directly inbound the length and the breadth in the columns side by side to the drop downwardly menu (marked orange). If yous don't want to stick to any pre-divers ratio, you lot can click on the clear push and Ps will allow you to get a custom ratio.
The next option to cull while cropping is the Overlay (marked yellowish). Almost of u.s. are familiar with rules like the rule of thirds or the gilt ratio. There are other complex overlays equally well. You lot can choose one of the overlay and with overlays like the Golden screw y'all can alter the orientation by pressing 'O' to rotate the orientation. Once washed, click on the checkbox and Photoshop will discard all pixels outside the ingather.
Spot Healing Tool
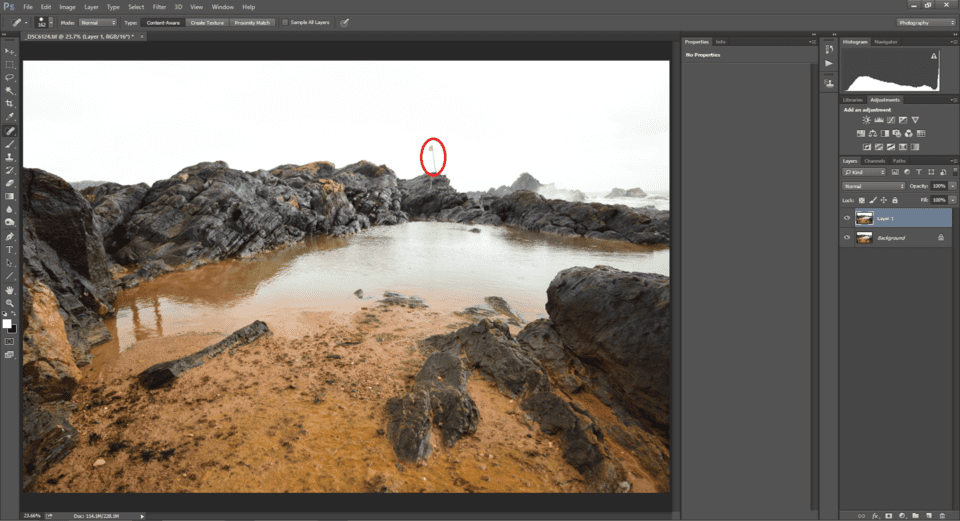
At that place are times where we have dust settled on our photographic camera sensors. If it lands in a spot where there are details, it generally does non show upward much. But when it lands on a detail-less spot like the sky or a bright background, it shows upward as a dark spot. There are other times where we want to remove distracting objects from the frame. The spot healing brush comes to aid to handle such problems.

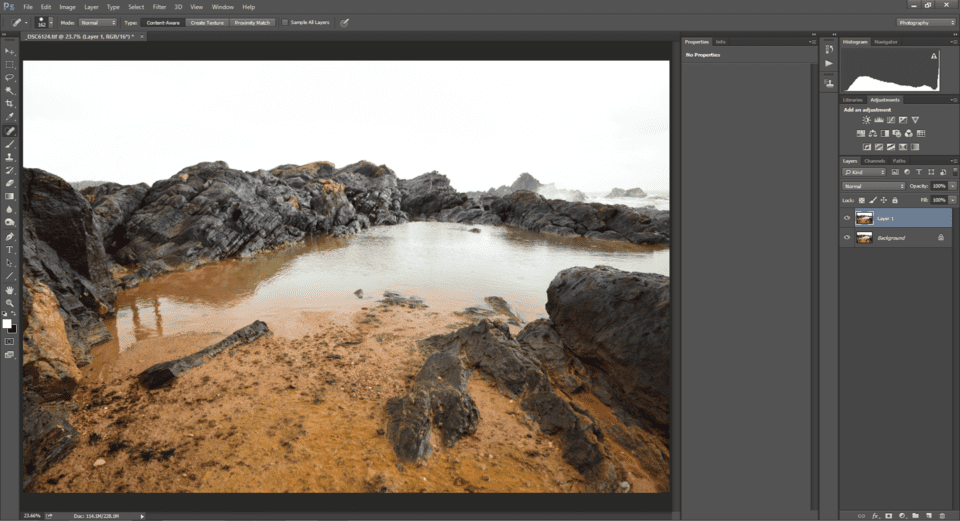
In the image above, the cherry-red warning flag is a major distraction and information technology can't and shouldn't be physically removed. This is where the spot healing castor does the chore almost effortlessly.

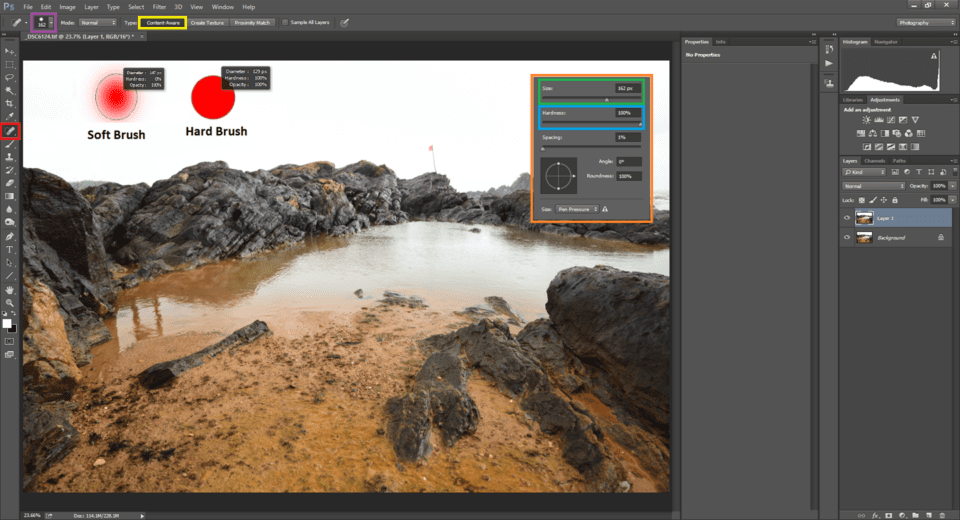
To utilize it, click on the spot removal tool (marked red). And so in the backdrop, brand sure Content Aware (marked yellowish) is selected. This works for almost 90% of cases. By correct clicking anywhere on the prototype or by clicking on the size drop downward (marked imperial), you get the size/hardness properties pallet (marked orangish).
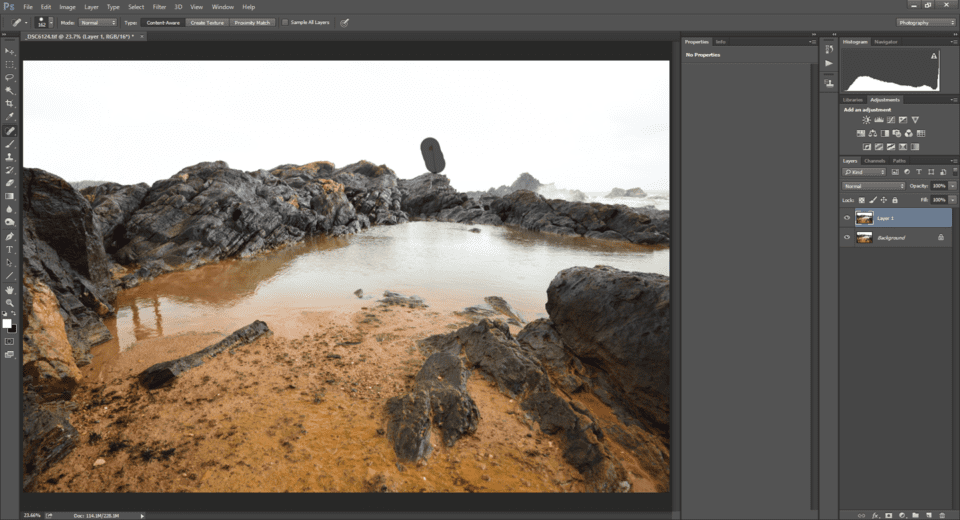
Select the size (diameter in pixels) of the brush you want to employ. And then increment or decrease the hardness of the brush. A difficult castor will have sharp corners whereas a soft castor has smoothed out corners as shown in the image. Now in one case the necessary options are selected, drag the mouse over the patch that y'all want to remove.


Now y'all have your image without a trace of the flag in information technology. In this case, since the background is even, I have selected a hard castor. If information technology is an uneven patch, then a soft brush works best.
Each photograph is unique and it dictates the hardness or the softness of the brush. A soft brush is likely to leave blurry corners when it touches a detailed function of the image. And so brand sure to adjust the brush size and the hardness that suits that particular function of the epitome.
Clone Stamp Tool
This is an advanced version of the spot healing tool. The spot healing tool automatically heals the odd pixels past scanning the surrounding pixels. It works great when nosotros have an even backdrop. Just the Spot heal tool might not work all the time when we have distracting objects confronting circuitous backgrounds.
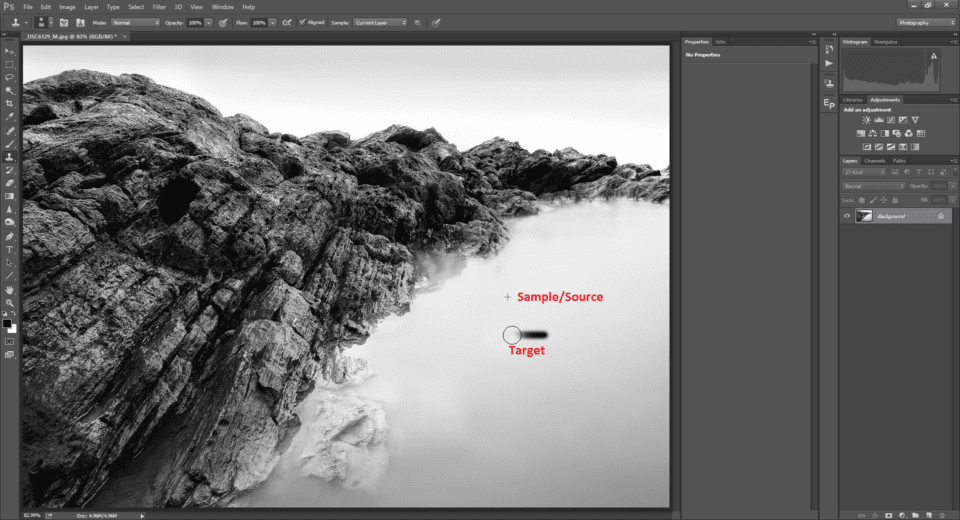
Instead of taking the reference context automatically, the clone tool lets the states sample the source and replaces the target. Past clicking on a source Spot while pressing the Alt / Option primal lets y'all select a sample. Then all you lot have to do is pigment information technology over the target. What Photoshop does is, it replaces the target pixels with the sample pixels. Most of the fourth dimension a soft brush works for the clone stamp tool.
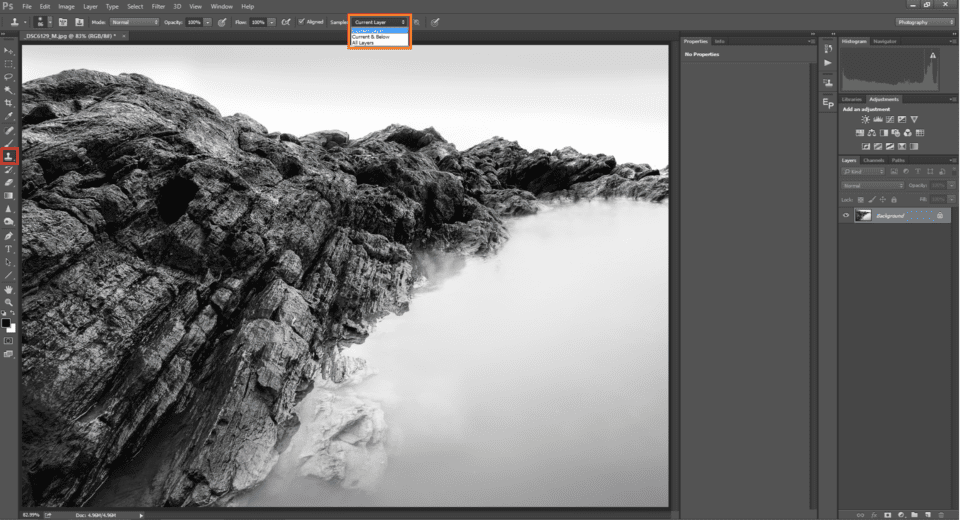
Most of the options in the properties window in the clone tool are similar to the spot healing tool. There is an actress option that we can cull called Sample (marked orangish). You can tell Photoshop which layer to consider while taking samples . The default is the current layer.


In the example above you can see that the tool copies the sample from the source and replaces the target with it. To cull a sample, click on the surface area that you want to sample while belongings the Alt / Selection key. Every bit you move and paint the target, yous can see that the sample moves parallel to the movement of the castor over the target. So usually taking multiple samples to go a seamless clone stamp works.
Brush Tool
The brush tool is one of the nigh useful tools in the tool palette. In a nutshell, the brush tool does exactly what a brush is supposed to do in the real world.
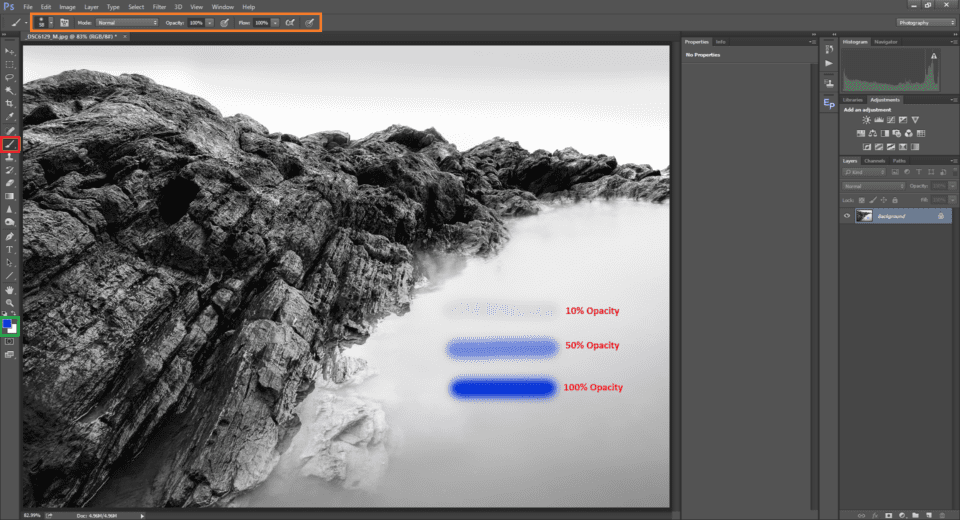
Select the brush tool (marked red in the image beneath), then select a foreground colour (marked green) and then choose the brush size as we did with the Spot healing tool and choose the opacity. Opacity is the equivalent of hardness in the spot healing tool. The divergence being, opacity signifies the forcefulness of the brush. Information technology simply paints the foreground color, for that particular opacity on your image.
Now why would anyone want to paint a solid colour on a photograph? The application of brush tool goes across painting a solid colour on a motion picture. We will revisit in a bit when we go through layer masks as that is where information technology gets all more than useful for editing photographs.

Dodge and Burn Tool
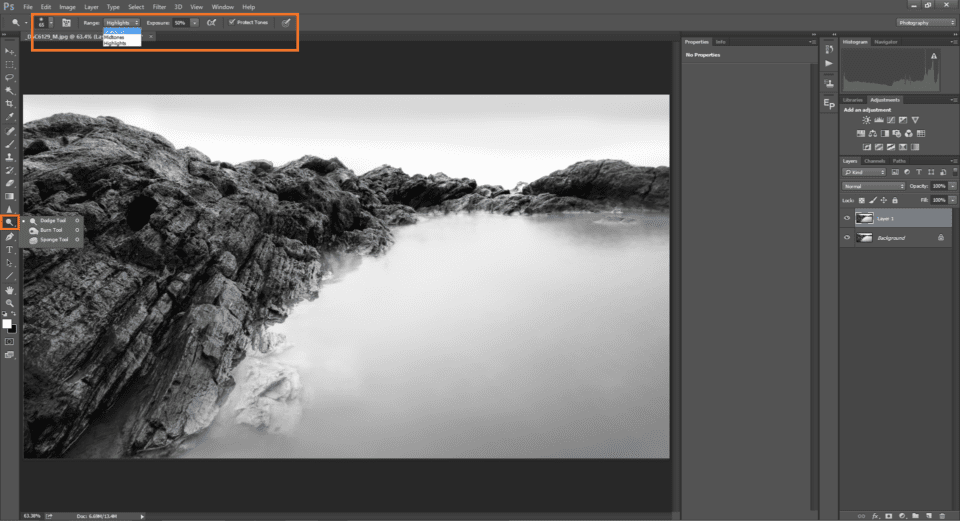
Dodging and burning is something most of u.s.a. want to do for well-nigh of our images. What exactly is dodge and burn? To put it simply, dodge brightens whereas burn darkens.
In addition to contrivance and burn, there is another sub-menu, sponge. The sponge tool, instead of brightening or darkening the pixels, changes the saturation. One time yous select any of Dodge / burn / sponge tools, in the backdrop, you tin select the range where you can specify which areas of your paradigm volition get affected (Highlights / Mid-tones / Shadows). The residual (brush size & opacity) is similar to what we did with the castor tool.
Next, all nosotros need to do is, just brush it over the areas where nosotros want to dodge/burn. For example, if we select the burn down tool and select Highlights in the Range, information technology will burn merely the highlights in the areas that is brushed upon. The mid-tones and the shadows volition be left untouched.
Similarly, if we employ the dodge tool and select Shadows from the Range, only the shadows will be brightened. The mid-tones and highlights will be unaffected. When sponge tool is selected, instead of the range drop-down we get the Saturate / Desaturate option.

Global vs Local Adjustments
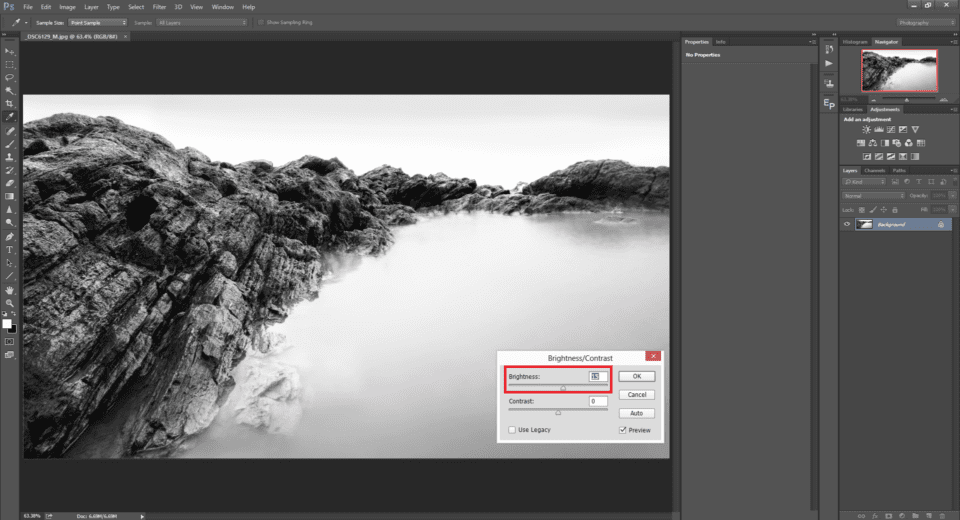
Let u.s.a. say we need to increment the brightness of an image. Out of the many means to practise information technology is to get to the bill of fare Image -> Adjustments -> Brightness / Contrast. You go a window with two sliders where you tin can increase or decrease the effulgence or the contrast.
When you increase the brightness using this method, you tin see that the brightness is applied to the entire image. This makes it a global adjustment. Compare this to dodging that nosotros saw in the previous paragraph. Instead of dodging the entire image, nosotros brush it over only selected areas of the image. Besides that, nosotros applied it only to a specific range of the image namely Highlights, mid-tones or shadows. This approach of selectively applying an effect to a specific area of the is called local aligning.
At that place is another criteria that we might want to use where local adjustments work better than global adjustments. Let us say there are areas of the image where we need a stronger opacity and some areas where we demand it subdued. In such situations, local adjustments are the style to go. To put it brusque, trying to recover shadow details in an image is a local aligning whereas trying to add exposure to an entirely under-exposed paradigm is global aligning.

Layers
Layers are one of the primary reasons why many people stick to Photoshop. Most of you have probably heard nearly them and tried to understand what the fuss is all about. Let the states recollect what we did with all the editing above. We selected a tool and practical information technology straight on the paradigm, be it global or local.
But what if we did something wrong and we want to undo it? Yep nosotros practice have the history tool to do that. But unfortunately, all the editing we did after a particular undo point is wiped off. Above that, the history tool works as a temporary buffer.
Once you close Photoshop, the history is erased unless you save it as an action. If it is a long workflow, it really becomes painful. In another scenario, what if I feel I have to increase or decrease the effect of a previous edit.
For example, let the states say I take increased the overall exposure. I open up the same file a few days later only to see that I have overdone it and desire to pull it down a bit. This is where non-destructive editing options like layers come into play.
Permit us see the departure between a destructive and a non-destructive approach to editing. Let us say I select the eraser tool and remove a office of the image. When I re-open the paradigm afterwards a few days there is no style I can get back those lost pixels provided I did non brand multiple copies of the epitome. This is a destructive arroyo to editing. Everything nosotros saw so far is in a way destructive editing.
Let's say we open an epitome document, and then increase the exposure, and then add together dissimilarity and then saturate it. Instead of dumping all the edits on the epitome directly, how convenient would it be if I layer them all one-by-i on top of each other. So the original will be the base layer and all the edits that we do volition be stacked on top of it and on elevation of each other. The base will remain untouched.
On top of it, allow usa say I add together exposure. Then I add contrast which sits on top of both the original and the exposure. And finally, the saturation gets above all of it. Now at any point of fourth dimension, I can remove the exposure lone. Withal, we will have the original, which evidently volition exist untouched but with contrast and saturation practical onto it. Think of information technology as a facial make up. We can add any brand upwards and the face will exist shown with the effect. But the face up remains the same. Whenever nosotros do not want whatsoever 'layer' of make up, we only have to remove it.

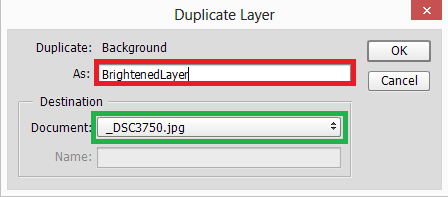
What I have done above is, I have opened an image and you can see information technology as the background layer. I have made a copy of the layer and placed it above the layer. You can copy a layer past simply selecting the layer, right click on it and click on 'Indistinguishable Layer' or use the keyboard shortcut Control / Command + J.
You get a dialog asking you to choose a name for the new layer. You tin too duplicate a layer from one epitome and identify it on another image document by selecting it from the Destination. We already saw that we can open a number of images as tabs in Photoshop. All the currently opened tabs will exist displayed in the Documents.

The layer that is displayed at the top always acts similar the foreground. The layers displayed at the bottom are considered backgrounds. What does a foreground do to a groundwork in photography? It hides a part or the unabridged background respective to its placement with respect to the background.
That is exactly what foregrounds practise in layers. The layers are literally placed on top of each other, hiding the ones beneath. Nosotros can choose to have a part of the background layers that we will be covering in layer masks.

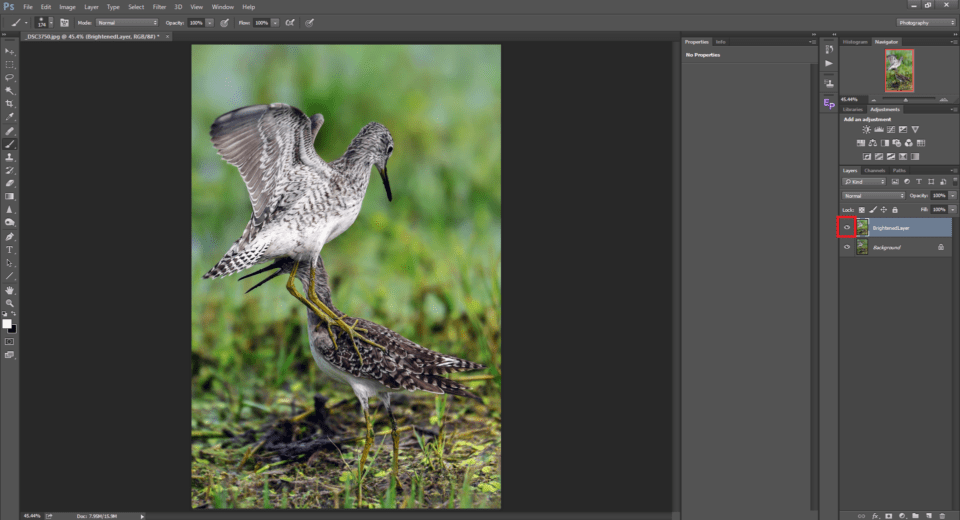
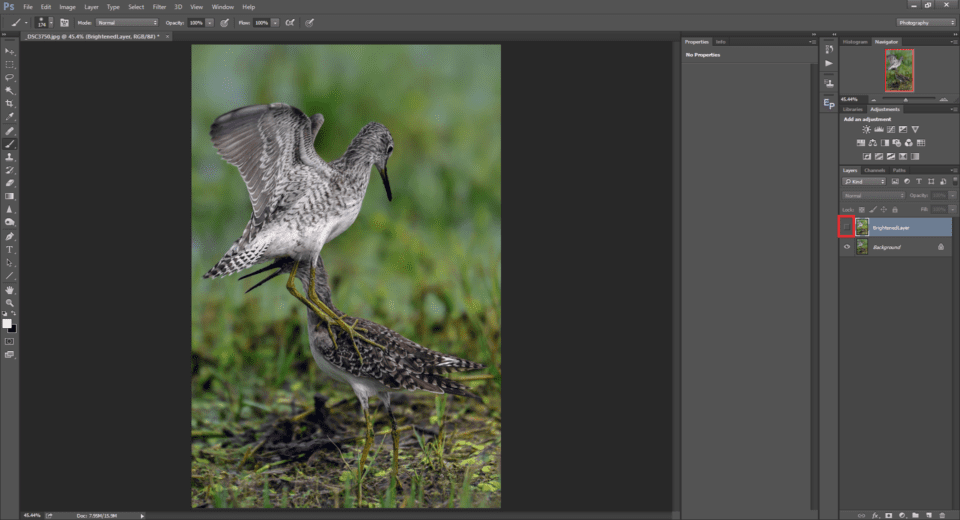
Equally we saw before, the eye-icon in front of a layer tin can be used to toggle between Show / Hide of the selected layer. When nosotros select it, we arrive visible. At present we have two layers. The background layer, which is the original and the layer called BrightenedLayer which sits on top of it. At present we select the BrightenedLayer and then go to the menu Image -> Adjustments -> Effulgence / Contrast and pull the brightness slider to about +10.
Now you tin can run into that the brightness has been practical to the BrightenedLayer alone, leaving the Groundwork layer beneath untouched. If you lot turn off the eye icon, you tin see the layer below, turn it on you can meet the ane with the added brightness.
Hopefully this gives you some basic information nigh layers and how they work. You will understand layers better when we proceed to Opacity and layer masks.
Opacity
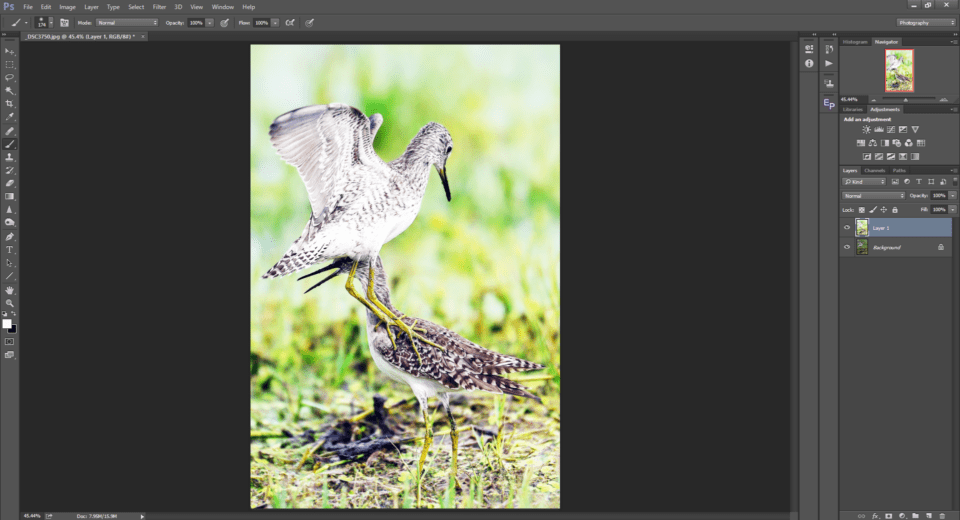
Permit us consider some other example of overdoing something, since that's a common affair to do for beginners. Have a look at the image below. I take deliberately pushed the brightness all the way to the maximum, overexposing it. Obviously it is overdone. Now, I either have to undo it or delete the layer. As I have mentioned before, in that location are multiple ways in which we tin get a specific result with Photoshop.

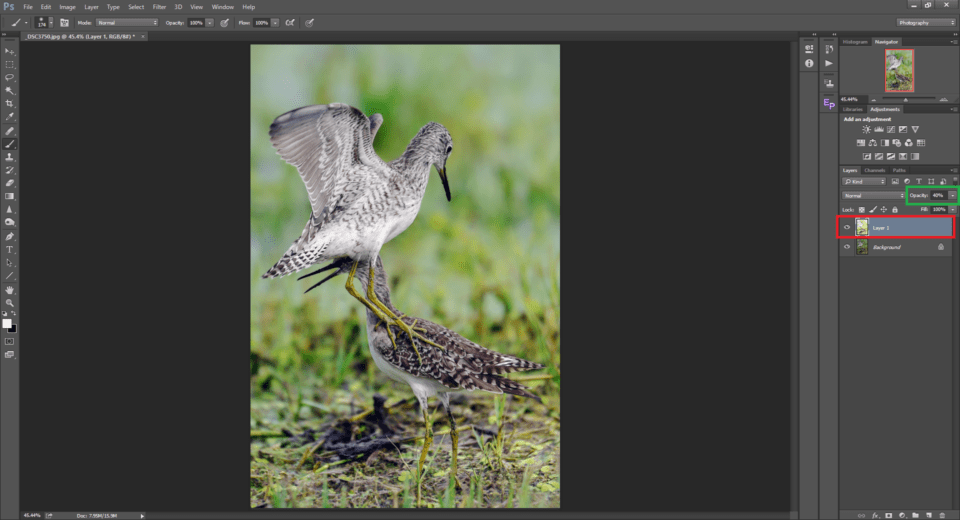
Using the opacity slider, we tin can control the percentage past which the top layer is visible over the layers below it. By default, opacity stays at 100% for all layers. When we bring the opacity down to forty%, what Ps does is, it shows 40% of the top layer and shows 60% of the layers below it. The most beautiful aspect of information technology is, Photoshop does it so seamlessly, without making it look artificial.

So the bottom-line being, when we experience we accept overdone anything, the simplest fashion is to drag downward the Opacity slider until when nosotros feel it is just nigh correct. In addition to opacity, there is another pick chosen Make full. For most cases, opacity and fill up carry the same, except for situations when we employ information technology with one of the Special blend modes.
Aligning Layers
In the previous department, nosotros saw how to apply an adjustment to a layer. But that method seemed to have a problem. We were able to use the opacity slider to reduce the issue of the edit. We as well copied the layer and placed it on top of the original. The real problem comes when we had to go back and adjust the values in the slider again.
While working with adjustments in the previous method, we either have to delete it and redo it all over once more should we make any changes or use the History tool. Allow u.s. say we increased the brightness by +25. Should we increase it more, we accept to add some other brightness layer. Information technology makes the process sort of subversive again.
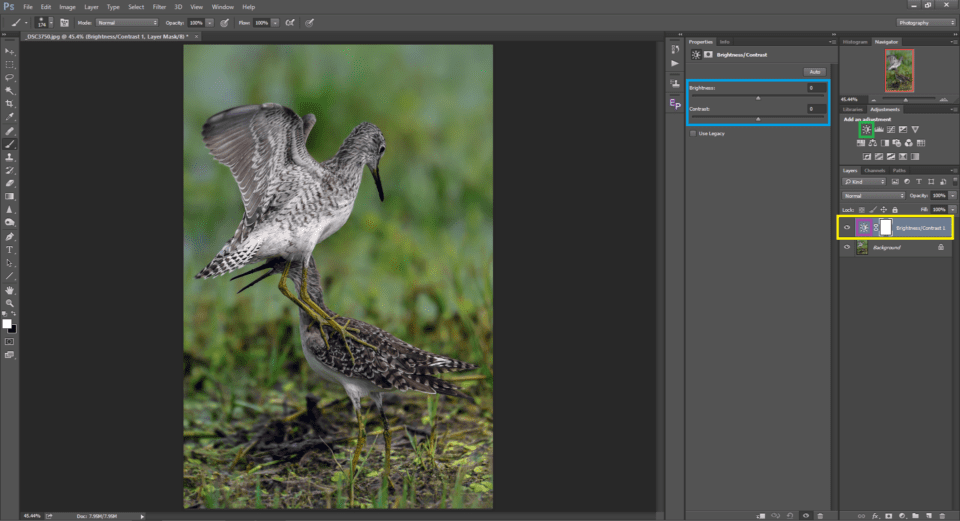
Instead, just imagine what if Photoshop does it all for the states and we tin re-edit the values whenever we want, without even touching the opacity slider. This is why Photoshop has the concept of Adjustment layers.

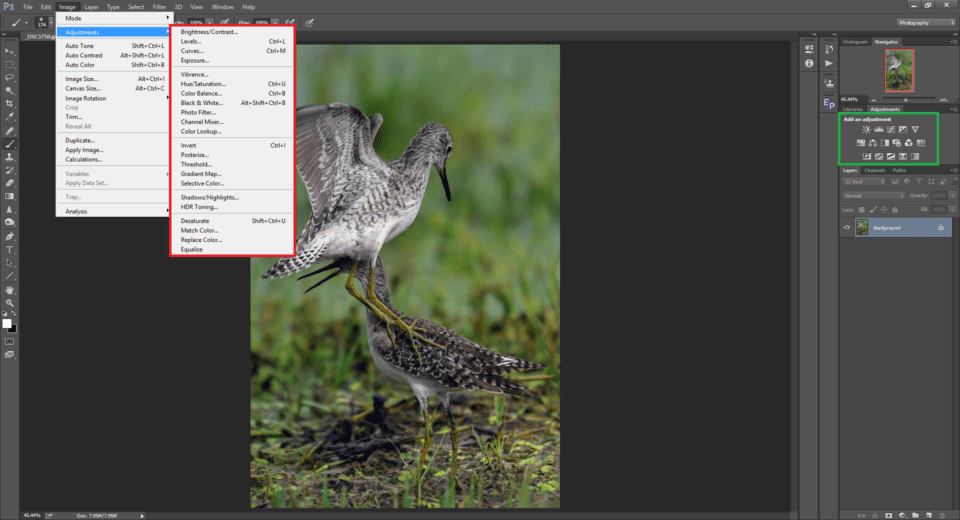
If you compare the menu options in the Image -> Adjustments menu (marked blood-red) and the Add an adjustment (marked greenish), they do pretty much the same matter. There is one difference though.

Instead of choosing adjustments from the bill of fare, when you click on the equivalent icon from the Add together an aligning palette, a new adjustment layer is added on top of your existing layer.
Click on the Brightness / Contrast icon (marked dark-green). You can see a new layer (marked yellow). When we did the same using the card, we had a dialog box and the brightness was applied directly on the selected layer.
The reward with the aligning layer is, fifty-fifty after you salve and close the certificate, you can re-open up it and when you double click on the layer icon (marked regal), you tin see the value you set on the brightness slider and at any point of time you tin change information technology. This makes it completely not-destructive.
There is a basic difference between whatsoever other layer and an aligning layer. In our previous case, when we copied the base layer, and with 100% opacity we saw that the lesser layer was totally subconscious. Contrary to that, an aligning layer applies the specified aligning onto the layers below.
Photography Life has comprehensive articles about Levels adjustment layer, the Curves Adjustment layers and an article about Saturation which are the about normally used and some of the nearly powerful adjustments.
Layer Masks
We now accept a basic understanding about layers. Layer masks make them even more powerful. And then what is a layer mask? We already saw that nosotros can command how the foreground comes on top of the background. In that location could be situations where we need a part of the foreground (top) layer and a part of the groundwork (lesser) layer to be visible.
In other words, nosotros might want a part of the foreground to be opaque and a office of information technology to be transparent. In the areas of the layer where information technology is transparent, the layers beneath are visible. Layer masks every bit the name advise are used to 'mask out' certain areas of the selected layers.
There is one important aspect of layer masks that we demand to have in mind. White shows, black hides & fifty% grey is 50% opaque.

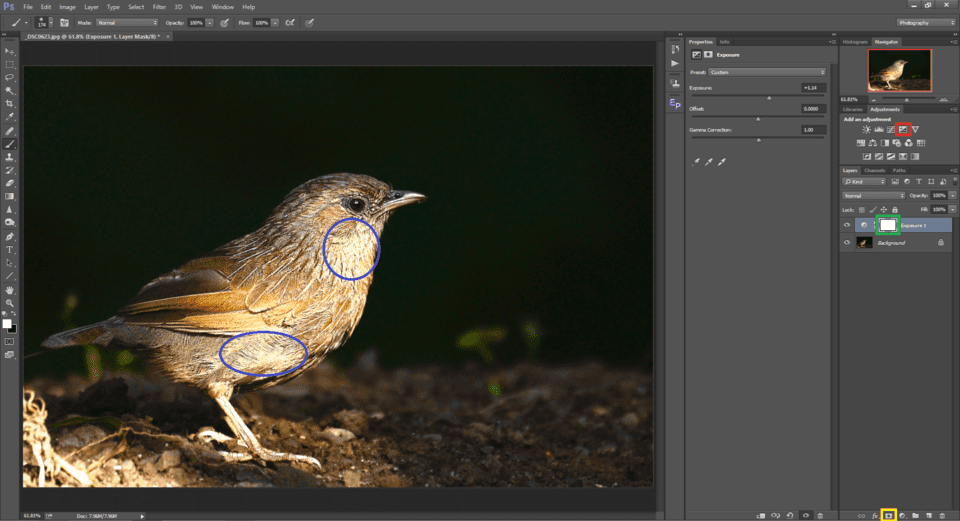
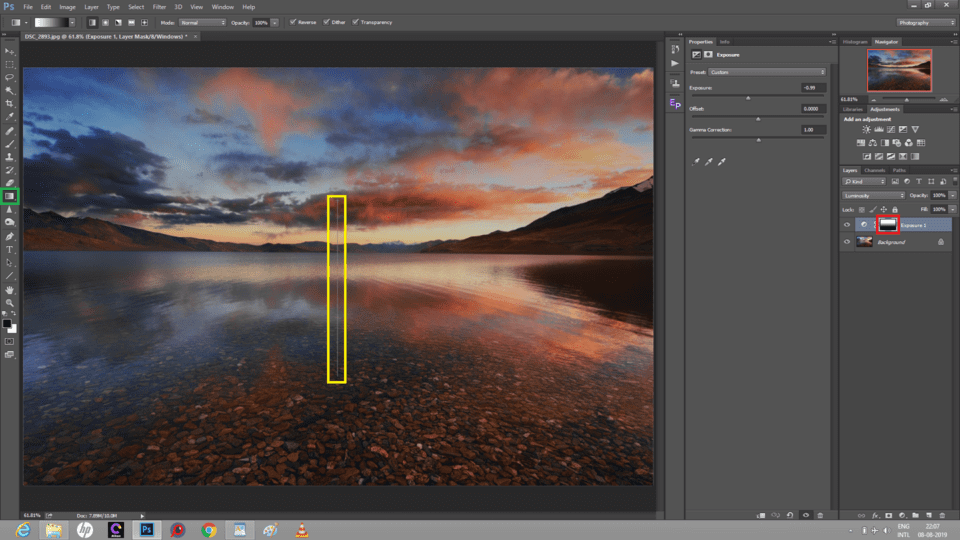
Permit us accept an example and then that nosotros can sympathise it amend. In the illustrative epitome above, I accept added an Exposure adjustment layer by clicking on the respective icon (marked red) and in the properties, I have increased the exposure by one stop. Take a look at the icon marked green. That is the layer mask icon.
By default, every adjustment layer comes linked with a layer mask in the recent versions of Photoshop. We already saw that an adjustment layer applies the adjustment onto the layers below it. It does then, as it applies the aligning as a mask. Yous tin can add a layer mask to any layer by selecting the add new layer mask icon (marked xanthous). At present the default is white. It means that the layer on top shows is fully visible, considering nosotros now know that white shows, whereas black hides. This too ways that the exposure is applied entirely on top of the original paradigm below.
Unfortunately, since the exposure was applied to the overall layer evenly, certain areas of the subject area turned overexposed (marked blue). So we are going to mask out everything and pigment the mask in white but at the areas where we demand to increase the exposure. To practise this, let us first select the layer mask and invert it by pressing Ctrl / Command+I. Now you can see the colour of the layer mask turn black which means that the current layer has get transparent (because blackness hides). This, in turn, makes the beneath layers visible.
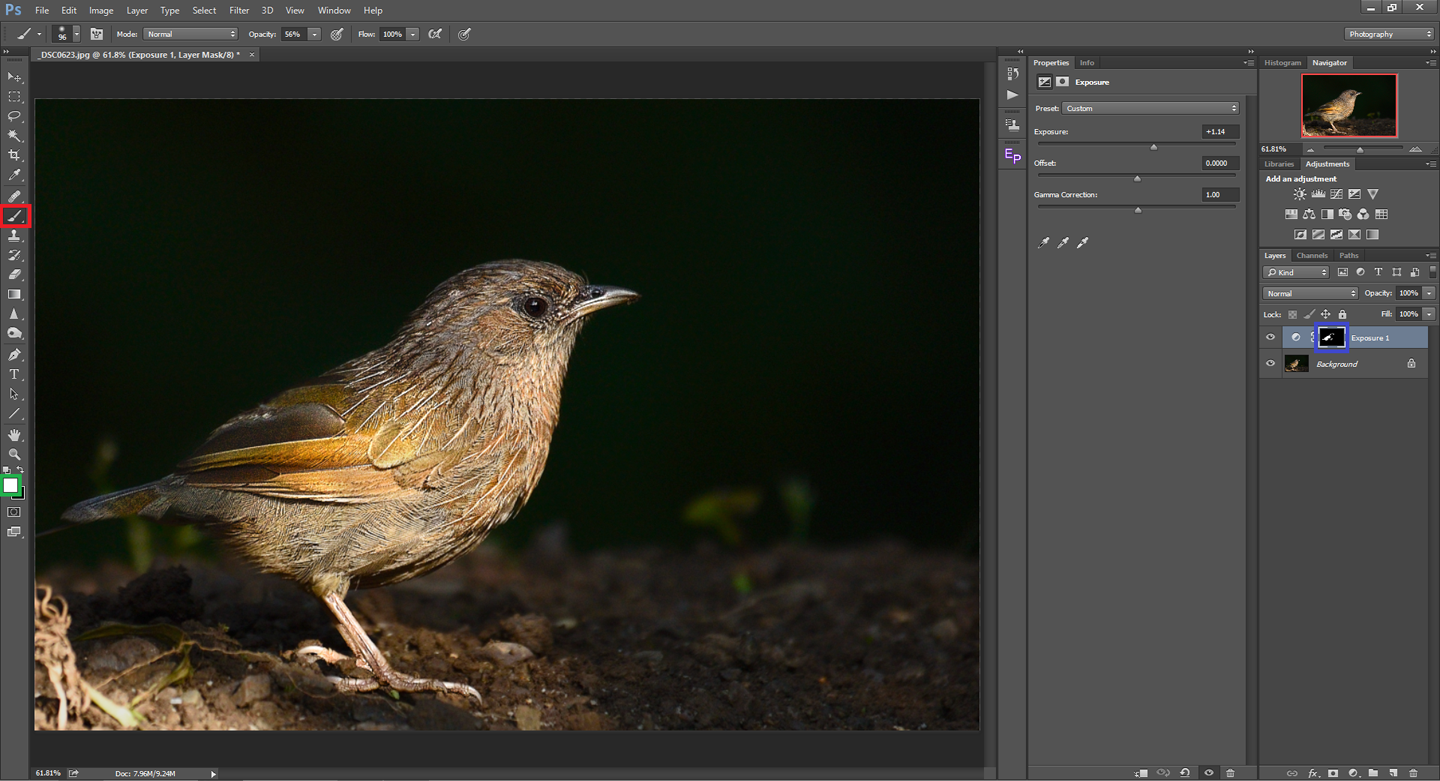
What we are going to do is select the brush (marked blood-red), dial in the needed diameter, make it soft by bringing the hardness of the brush close to naught and pigment over the dark areas on the paradigm. There are two things we need to brand sure of. First, we need to ensure the foreground is white (marked dark-green). 2nd, we need to ensure the layer mask is selected and not the aligning layer itself (marked blue).

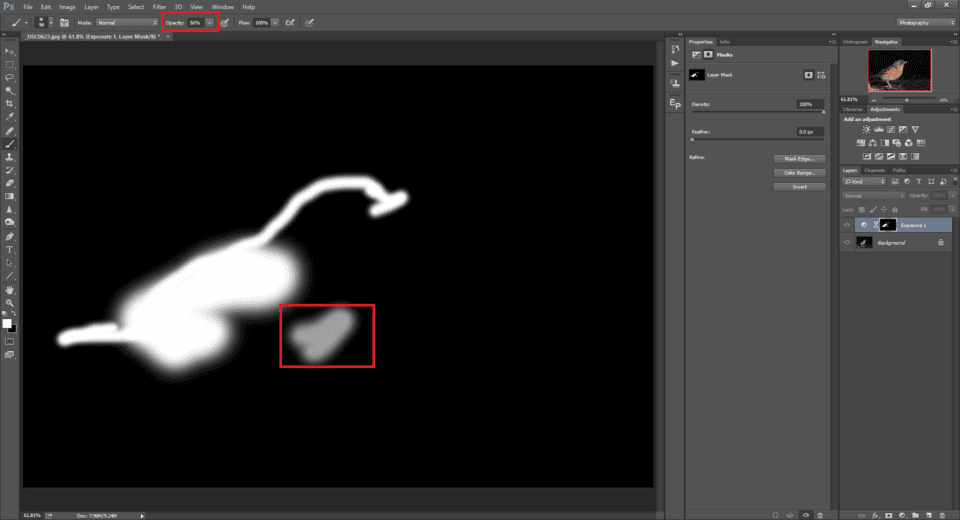
Check out the layer mask linked to the Exposure layer. You can run across that merely the spots where nosotros take painted white on the layer mask are visible, whereas in the areas that are left black, the exposure adjustment does non apply. You can toggle the mask view by clicking on the layer mask while pressing Alt / Option push button.

Check out the area marked crimson. Instead of either going 100% white or 100% black, I have selected an opacity of 56% to command how much information technology shows. You can see information technology reflected every bit grey in the layer mask view.

Allow u.s. wait at another case where layer masks might exist very useful. With the picture above, nosotros see that the sky is a tad as well bright. Seamlessly concealment information technology a bit would go far look better.

We add a new Exposure adjustment layer named Exposure one. Make sure that the layer mask of the exposure adjustment layer is selected. And then select the gradient map tool (marked green) and place the mouse in the middle of the image and drag information technology downwardly (marked yellowish).
You can see that there is a gradient from white on top to blackness at the bottom on the layer mask. This gives yous a like effect that a graduated neutral density filter would give you. There are multiple ways to selecting an area of the image like Alloy-if and Luminosity masks. There are practically unlimited ways to use layer masks.
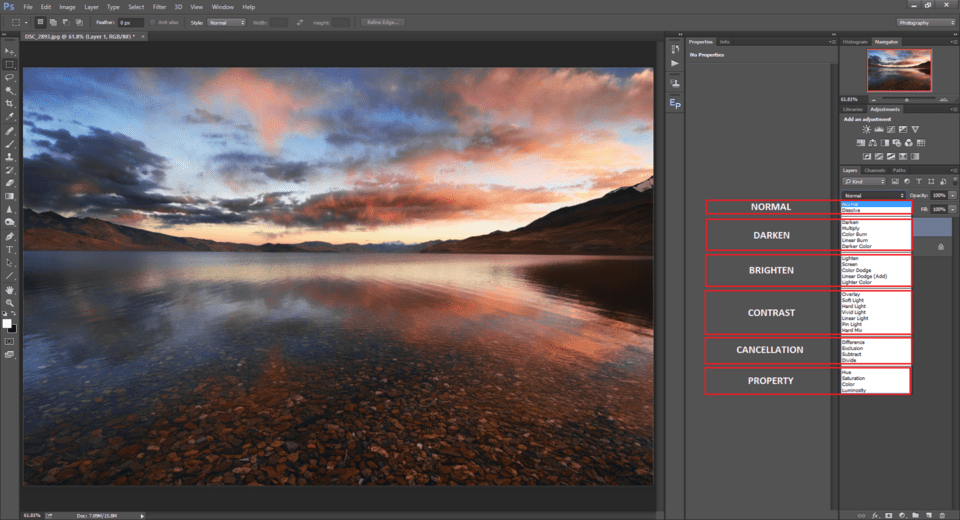
Blend Modes
In the previous sections, nosotros understood what layers are and how powerful they are in Photoshop when combined with layer masks. In addition to that, nosotros can also command how a layer blends with the layers below.

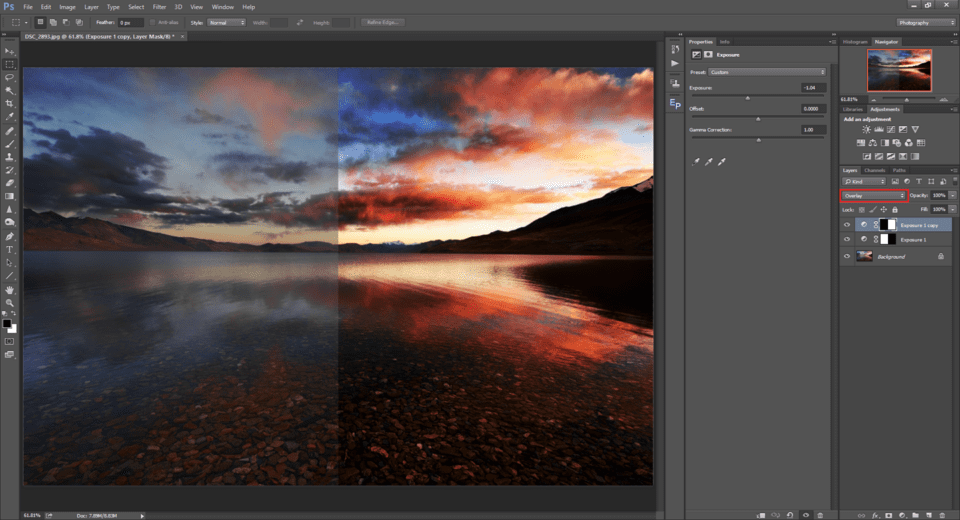
Accept a look at the pic above. I added an Exposure aligning tool, reduced it by a finish (-1) and masked out the right one-half of the paradigm. Then the exposure adjustment layer volition be visible simply on the left side. And so I created a copy of the Exposure adjustment layer which plainly has the same -1 setting. For this, I masked out the left half. Manifestly, both sides should be the aforementioned. In the blend mode driblet down of the 'Exposure 1 copy' layer, I inverse the alloy way from "Normal", which is the default alloy way to "Overlay" (marked red).
You lot can encounter that the difference is drastic. Even though the adjustment layer and the value we punched into it is the same, 2 dissimilar blend modes give us completely dissimilar results.
A blend mode dictates the style in which a layer shows over the layers below it. In the higher up example, the normal alloy mode only reduces the exposure past a cease, whereas the overlay alloy style adds contrast.

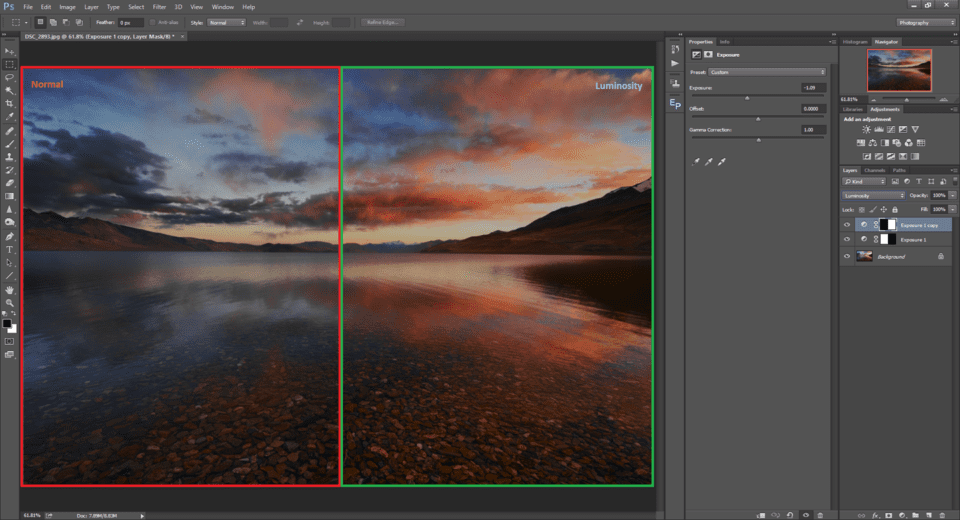
Allow's use some other example of the film above. Similar to the previous i, I underexposed the left past a stop and blended it with "Normal". I did the aforementioned with the right half, except I composite it with "Luminosity". While the left half is underexposed, yous can meet that it reduced the saturation as well.
For the right one-half, since I selected the "Luminosity" alloy mode, it affects only the exposure attribute, leaving the other attributes of the image like saturation untouched. Photoshop has segregated blend modes according to their types equally shown in the illustrative moving-picture show below:

Agreement all the Blend modes requires a comprehensive article for itself, which I volition write in the time to come.
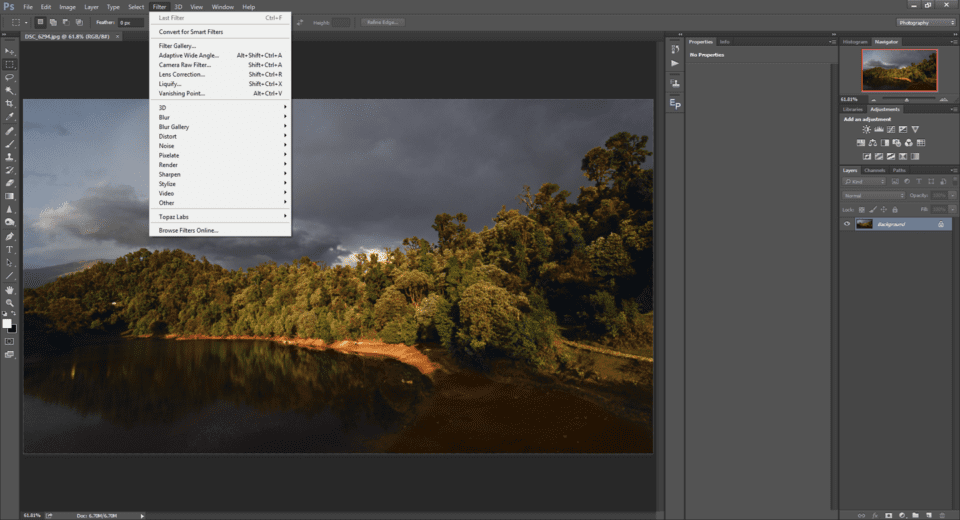
Filters
What happens when we add a filter like a CPL or an ND filter on meridian of our lens? Filters in Photoshop work similarly. By default, when y'all go to the Filters menu, at that place are a handful of filters for sharpening, blurring, adding / removing noise, etc. In addition, in that location are tons of Plug-ins by 3rd party vendors, nigh of which go into the filters menu. Recollect that whatever filter y'all choose, information technology volition get directly applied to the selected layer. Some menus might not piece of work when an adjustment layer is selected. And then brand sure that you select the layer that yous want to apply the filter to. As a general practice, information technology is wise to copy the layer that you desire to apply the filter to.

Note that Adobe Photographic camera Raw that we previously saw tin exist practical to a layer only like whatsoever other filter.
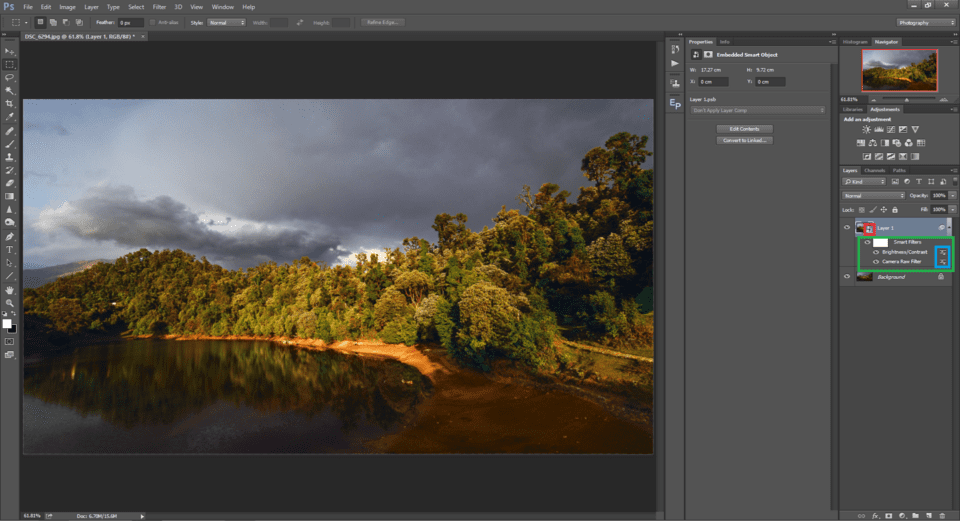
Smart Objects
Just similar layers and masks, smart objects are some of the most used features of Photoshop. We saw that filters and other adjustments can be subversive when applied to a layer, and we often cannot tweak the settings again. Smart objects, on the other hand, provide a solution to that. When nosotros catechumen a layer into a smart object, Photoshop applies all the adjustments / filters as smart filters, as shown in the picture below:

You tin can convert any layer into a smart object by first selecting the layer and then right-clicking on that layer and choosing the "Catechumen to Smart Object" pick. Once you do that, the smart object icon appears on the layer (marked ruby).
In the higher up example, I made ii adjustments. Outset, I used the Camera RAW filter. Adjacent, I increased brightness using the Effulgence / Contrast adjustment. You can see that both have been applied as smart filters on the aforementioned layer.
Now should I need to change the values of whatever of the smart filters, all I need to do is double click on the filter. But like the aligning layers, the respective dialog box opens upward, in which the values I selected are already displayed. I can then tweak them as desired. In fact, I can also change the blend mode of that detail filter by double-clicking on the icon marked blue.
The applications of smart objects go way across what is mentioned above, which we will cover in futurity articles.
Conclusion
In this article, we covered all the basic functionality and tools related to mail service-processing photographs for beginners who desire to explore Photoshop. The commodity was intended to only lay out the foundation, which is important to take for all the upcoming Photoshop articles that we are planning to publish at Photography Life.
If you take any questions, or if y'all believe that I missed out anything important, please let me know in the comments section below.
Source: https://photographylife.com/photoshop-beginner-guide
Posted by: gadberryficirdly.blogspot.com

0 Response to "How To Do Basic Photoshop"
Post a Comment